

- #Phpstorm docker node debug install#
- #Phpstorm docker node debug update#
- #Phpstorm docker node debug full#
- #Phpstorm docker node debug code#
When using Xdebug, we can pass a XDEBUG_SESSION_START URL parameter to our server to start PHP debugging simultaneously with JavaScript debugging. In the previous steps, we started the JavaScript and PHP debugger separately. Launch the JavaScript and PHP debugger at the same time PhpStorm will switch between the debuggers as necessary. Once the debugger is attached, we will be able to debug both JavaScript and PHP at the same time. Note that the IDE may initially ask you to provide the necessary path mappings. This will instruct the PHP server to make a connection to PhpStorm and open the debugger. In the browser, we can use PhpStorm debugging bookmarklets or one of the Browser debugging extensions to start a PHP debugging session. We'll follow the Zero-configuration debugging approach. Start a PHP debugging session from the browser Once the configuration is created, you can start the JavaScript debugging session from the PhpStorm toolbar: Note that if you are deploying PHP applications with PhpStorm, mappings will be reused from the deployment configuration. This is only required when we have a different project structure locally and on the remote server. Optionally, provide some mappings so PhpStorm can determine where to find local files relative to the remote URL.
#Phpstorm docker node debug full#
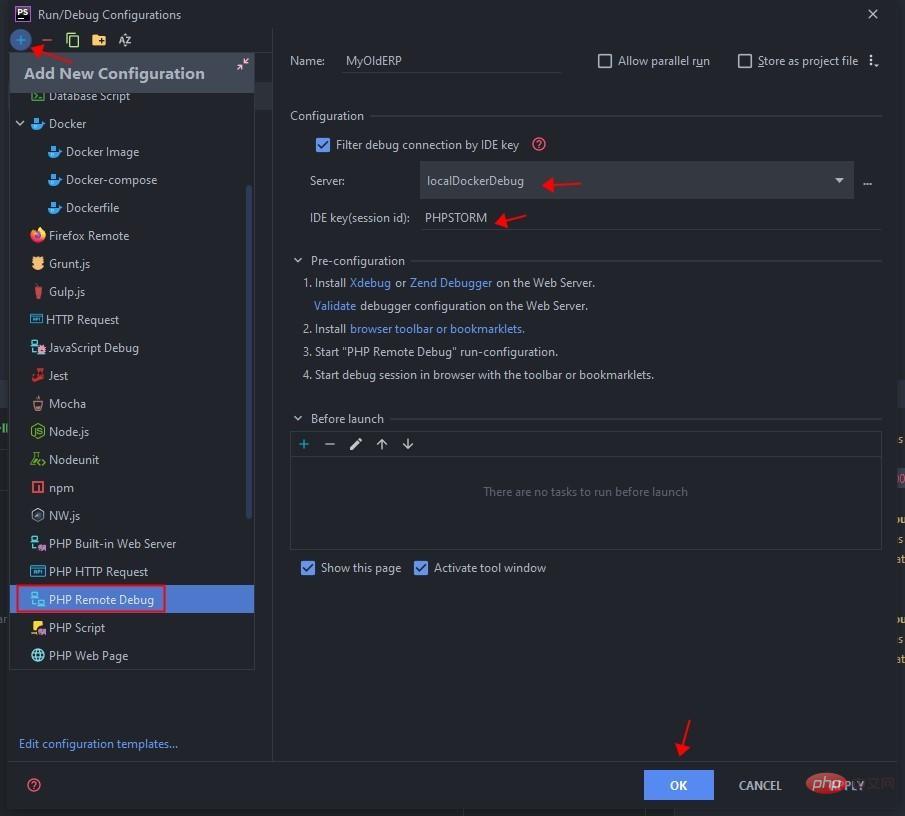
In the Run/debug configurations dialog dialog that opens, click on the toolbar and add a new JavaScript Debug configuration.Įnter the full URL to the page we want to debug on the web server. Select Run | Edit Configurations from the main menu. Select Edit Configurations on the PhpStorm toolbar When using a local web server, such as Apache or Nginx, or when developing on a remote web server, a Vagrant or a Docker machine, we can start the JavaScript debugger using a run/debug configuration.
#Phpstorm docker node debug code#
Once started, we can place breakpoints in JavaScript code and use the JavaScript debugger. It is important to select the first one marked with, which will start the JavaScript debugger. If the selected file is a PHP file, two entries will be available. The JavaScript debugger in PhpStorm can be started from the editor or from the Project tool window by means of the Debug | context menu command. Start the JavaScript debuggerĭepending on your preference or application requirements, you can use the PhpStorm's built-in webserver to run our application locally, or make use of any other web server running either locally or on a remote machine. Before launching the script, make sure that either a breakpoint is set or the Break at first line in PHP scripts option is enabled on the Debug page of the Settings dialog Ctrl+Alt+S. This will ensure PhpStorm reacts when a debugging session is started and opens the Debug tool window automatically. In PhpStorm, enable listening to incoming debug connections by either clicking on the toolbar/the status bar or selecting Run | Start Listening for PHP Debug Connections in the main menu. Listening for incoming debugger connections
#Phpstorm docker node debug install#
Next, install PhpStorm debugging bookmarklets or one of the Browser debugging extensions. In the CLI Interpreters dialog that opens, the Configuration file read-only field shows the path to the active php.ini file. On the PHP page that opens, click next to the CLI Interpreter field. In the Settings dialog ( Ctrl+Alt+S), click PHP. Open the active php.ini file in the editor:
#Phpstorm docker node debug update#
To avoid this problem, you need to update the corresponding sections in the php.ini file as described in Configure Xdebug and Configure Zend Debugger. These tools cannot be used simultaneously because they block each other.

PhpStorm supports debugging with two most popular tools: Xdebug and Zend Debugger. Before you startīefore you start debugging, make sure that you have a debugging engine installed and configured properly. This tutorial provides an overview of how you can debug PHP and JavaScript code simultaneously from within PhpStorm. We can also debug the JavaScript running in the browser by starting a JavaScript debugging session from the IDE. With PhpStorm, you can easily debug the PHP code to inspect what is happening on the server, modify variables and so on. Web applications typically consist of both PHP and JavaScript code: PHP code runs on the server side, while JavaScript runs in the browser. Debug PHP and JavaScript code at the same time


 0 kommentar(er)
0 kommentar(er)
